Automation testing of shadow DOM elements with Katalon Studio
- Chrome browser from version 53 onwards.
Shadow DOM allows DOM elements to contain child nodes and CSS, which helps web developers by better encapsulating their code. But this creates challenges for automation testing, because elements inside a shadow root technically do not exist in the main DOM.
This article shows you how to test shadow DOM elements in Katalon Studio.
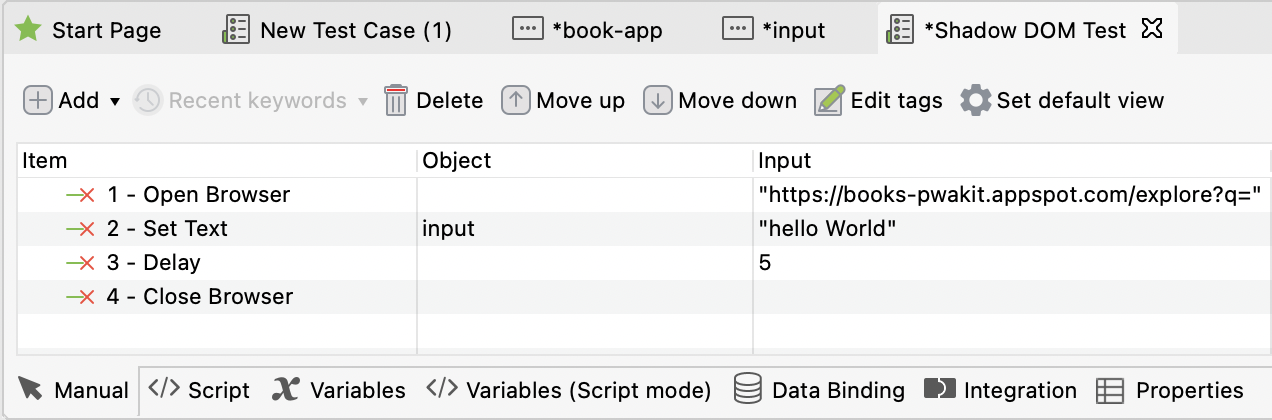
In this demonstration, we use the demo site Books: https://books-pwakit.appspot.com/explore?q=. All the elements in this demo website are under a shadow root. The first step is to identify shadow DOM objects, then verify them by successfully inputting: "hello World" into the website search bar.
Identify shadow DOM objects
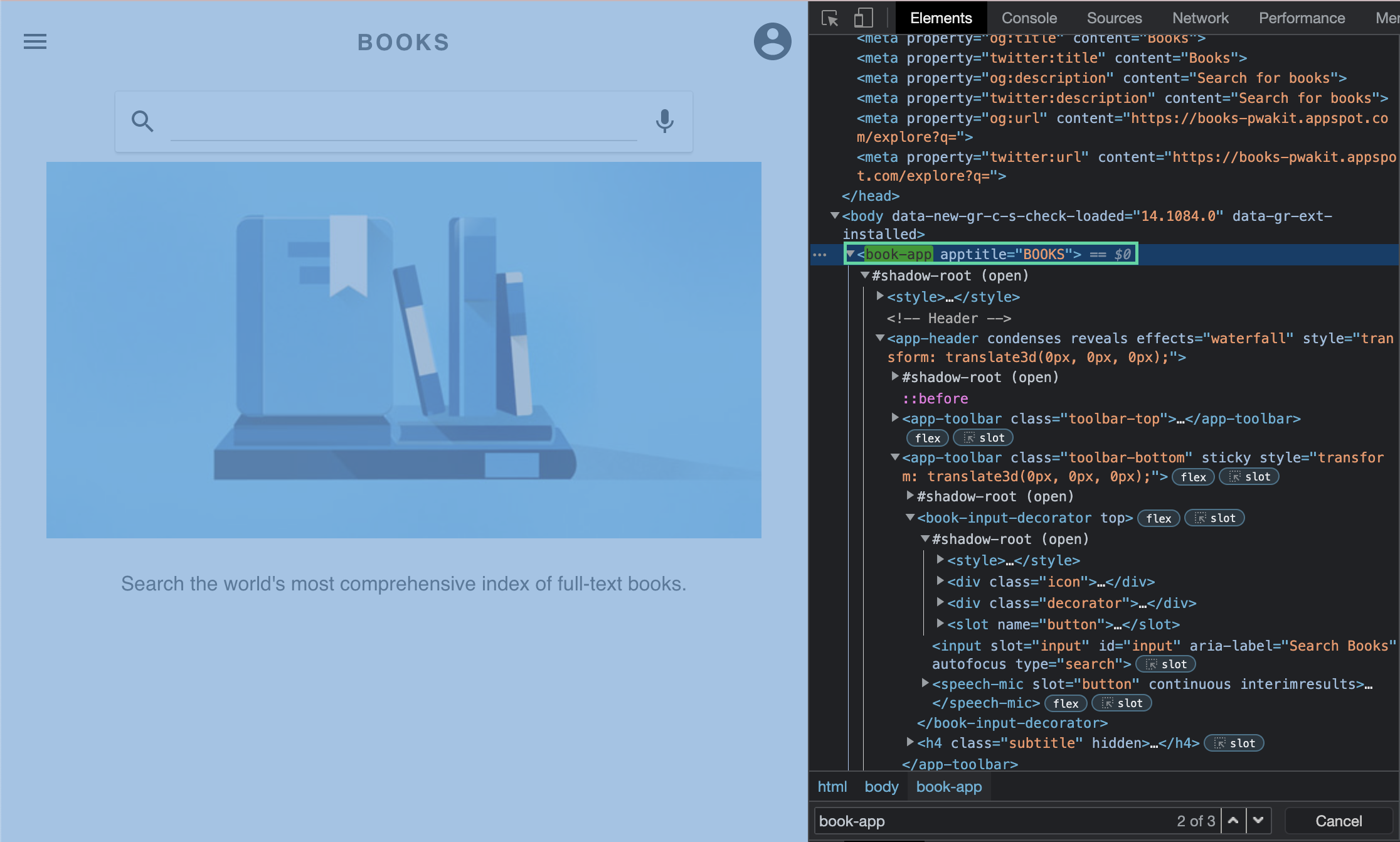
In the demo website, navigate to the search bar. Right-click on the page and choose Inspect. The Chrome Developer tool opens and highlights the selected element.
- The property of the parent object. The parent object is the shadow host. Shadow host is the regular DOM node that the shadow DOM is attached to. In this demo site,
book-appis the parent object.
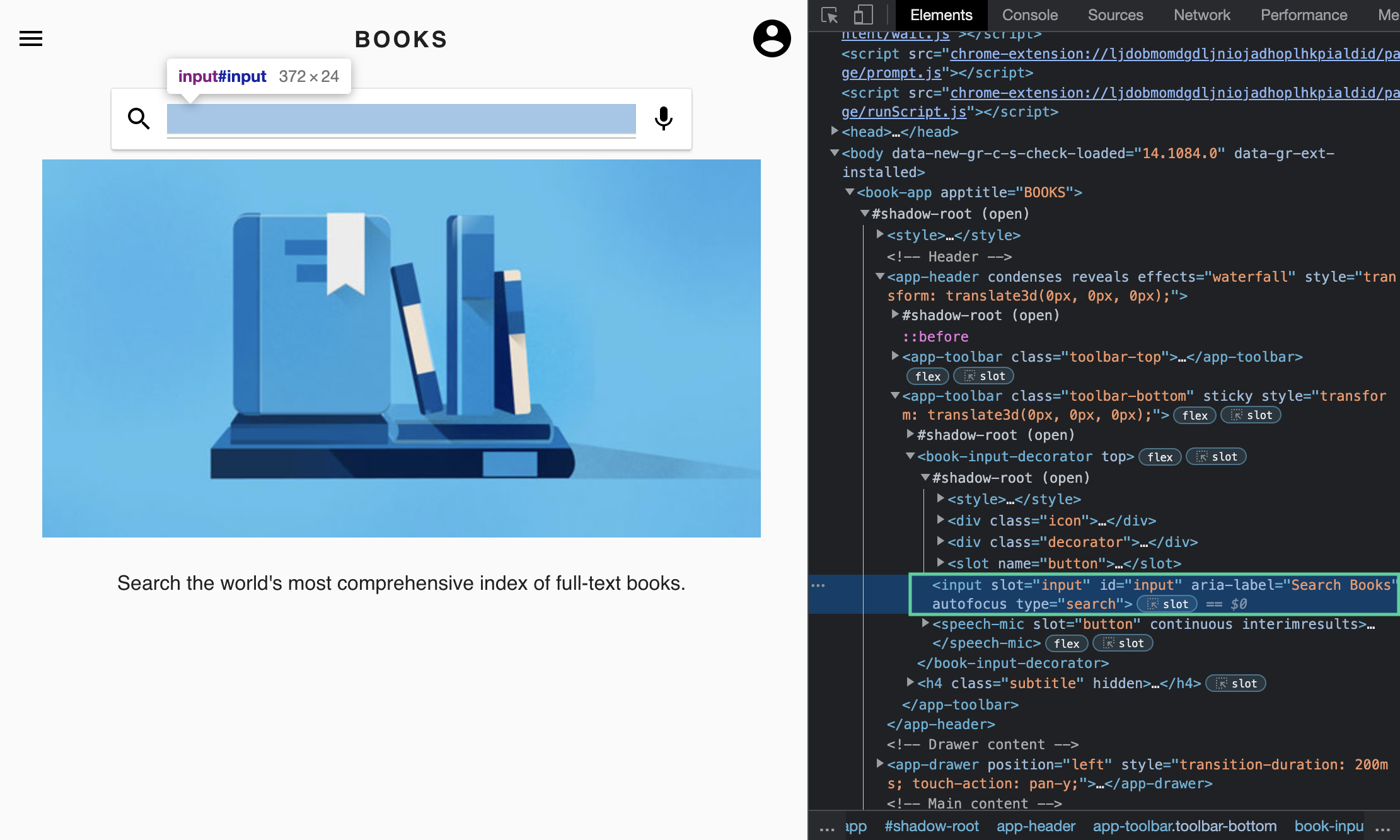
- The property of the child object. The child object is the shadow DOM elements we are inspecting. In this example, we look at the property of the search bar's elements.

You can learn more about object properties from the Mozilla developer documentation: Working with objects.
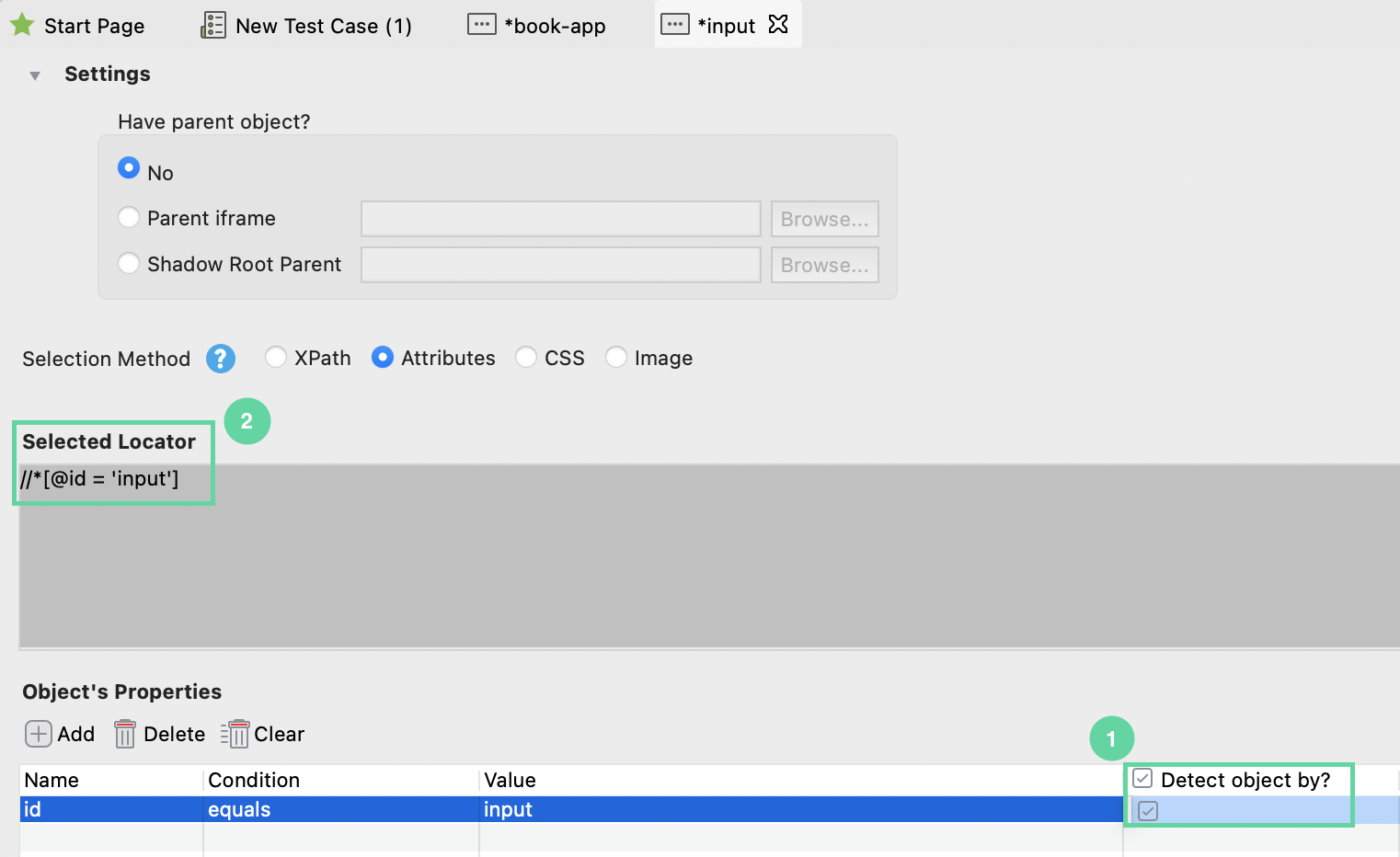
Define object properties
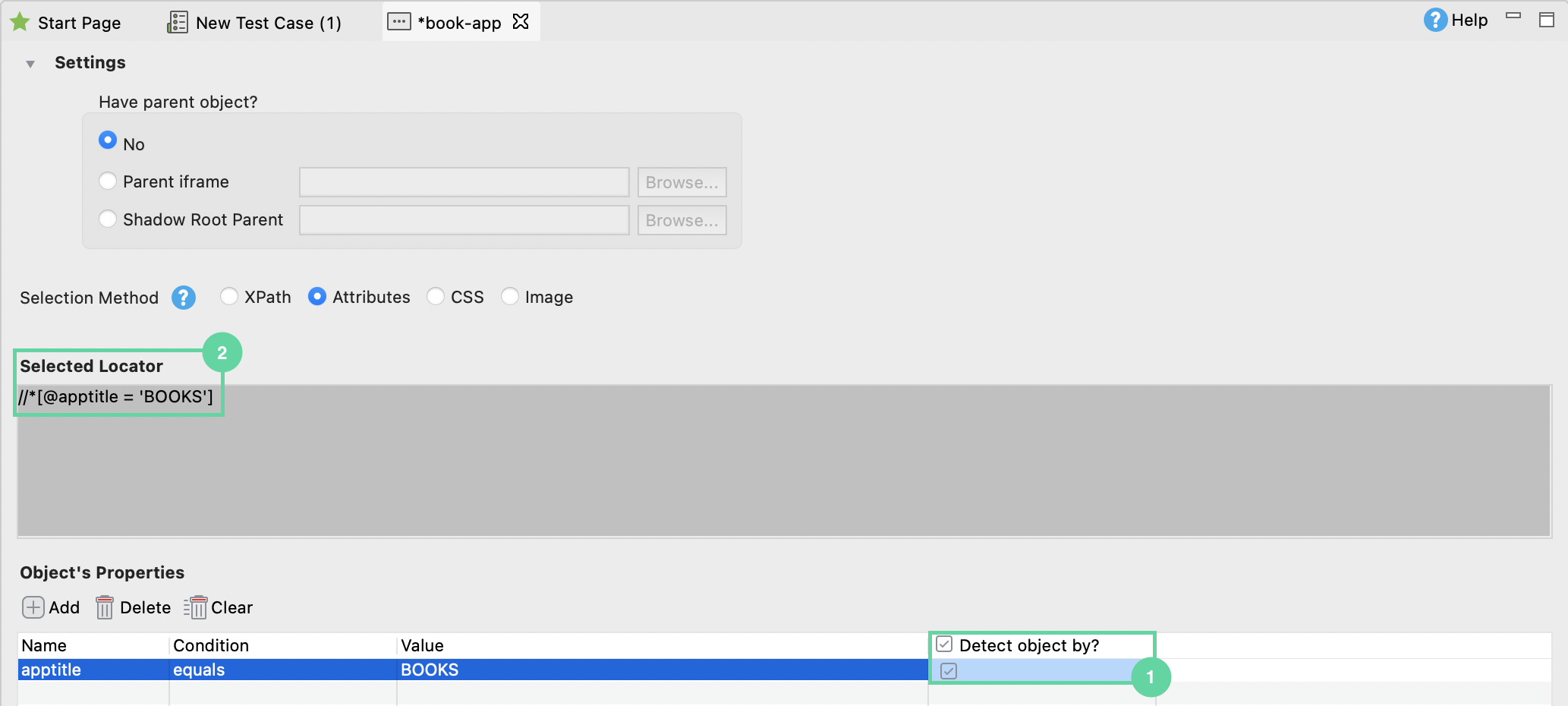
After identifying the property of the parent object and the child object, return to Katalon Studio to define object properties. Katalon Studio supports the following selection methods to create the object's properties: Attributes, XPath, CSS, Image. In this example, we use the Attributes method.
To learn more about selection method for object properties, see: Selection methods for Web objects in Katalon Studio.
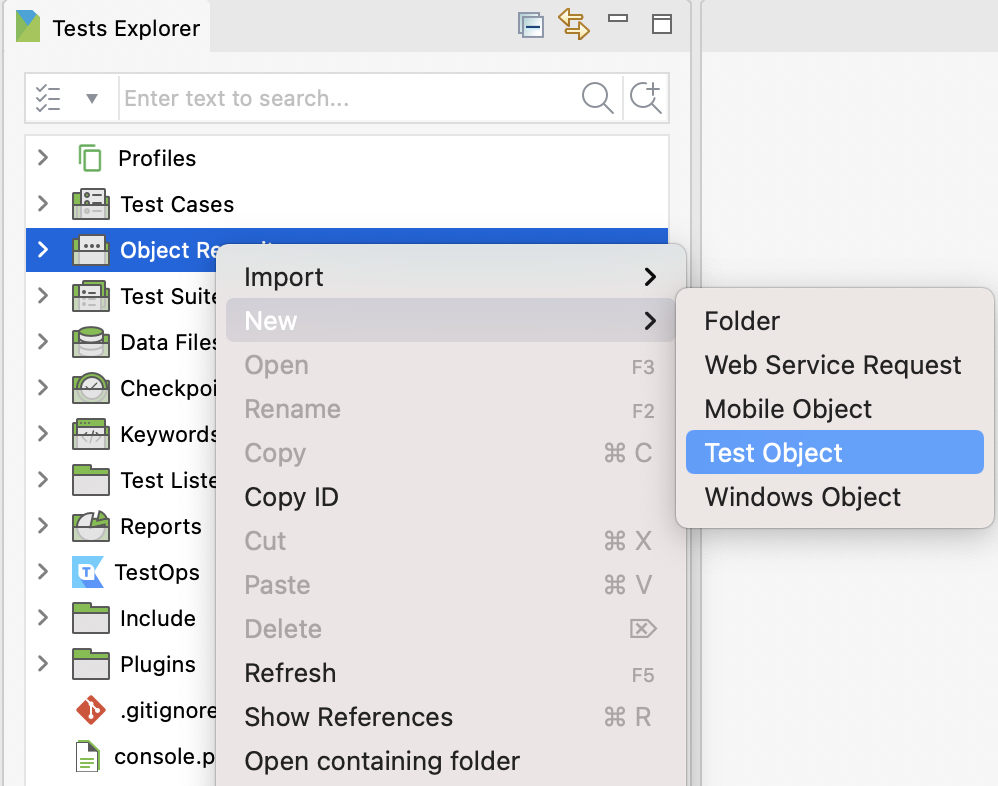
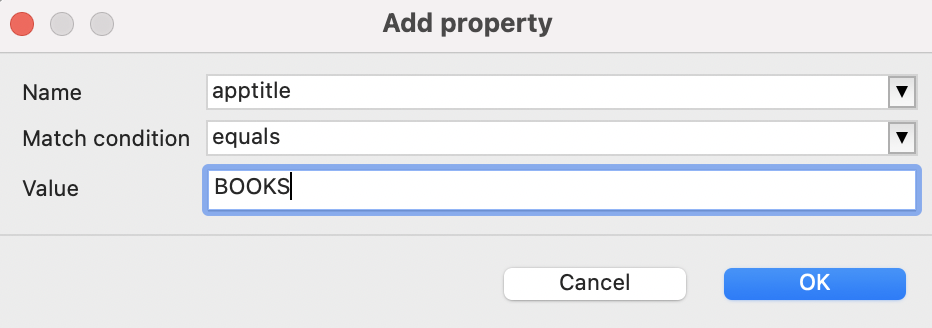
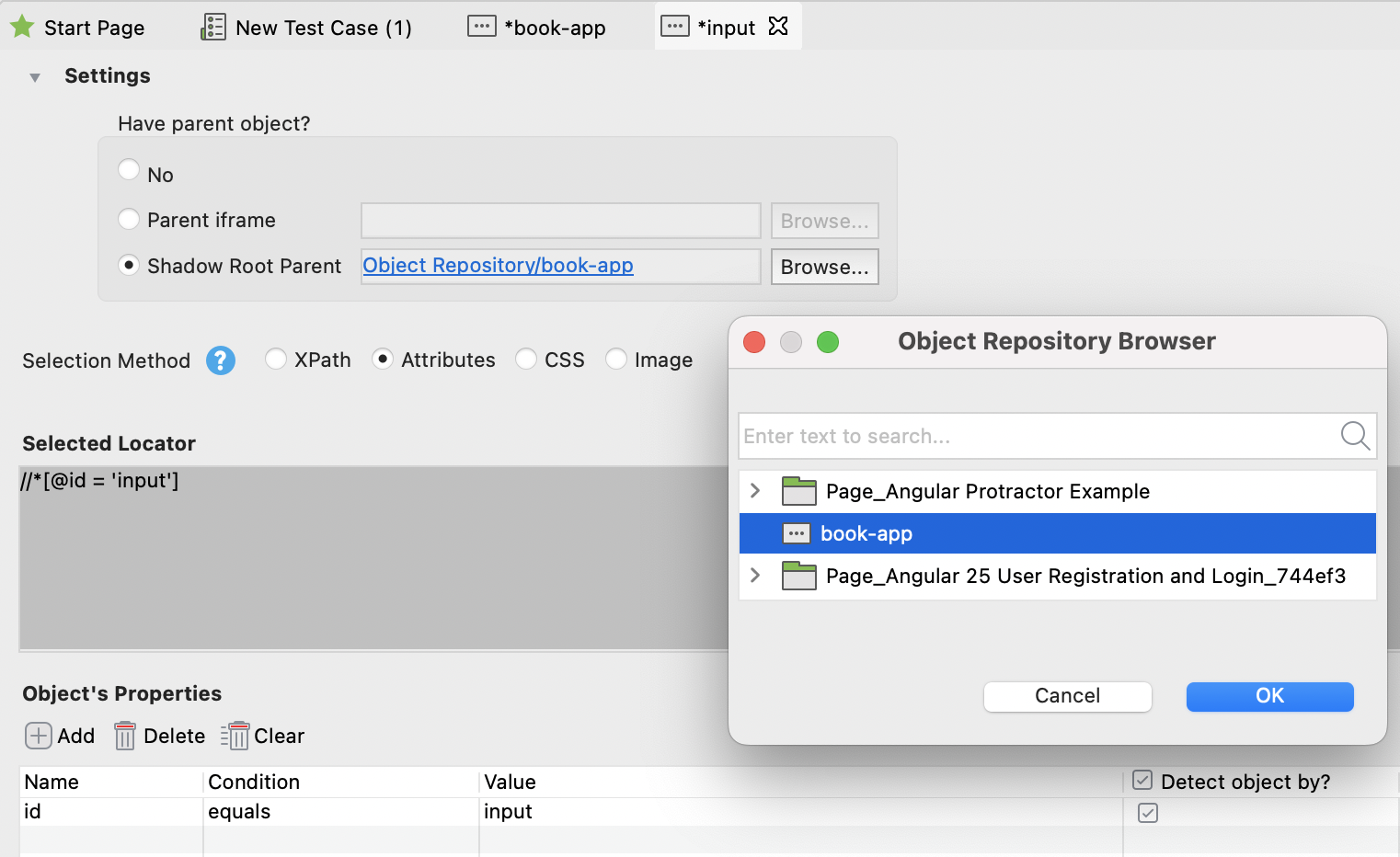
Create the parent object
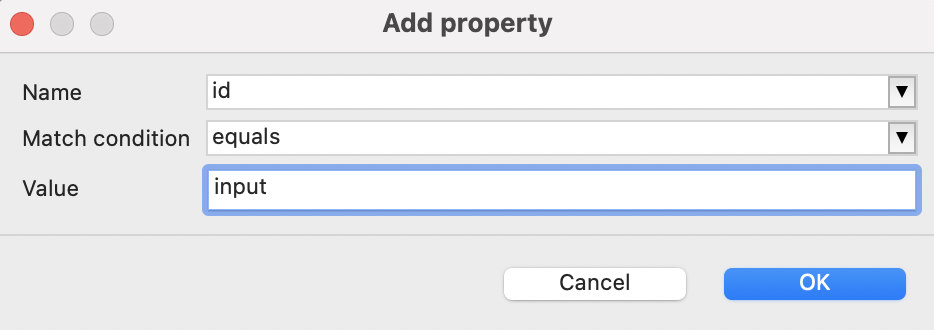
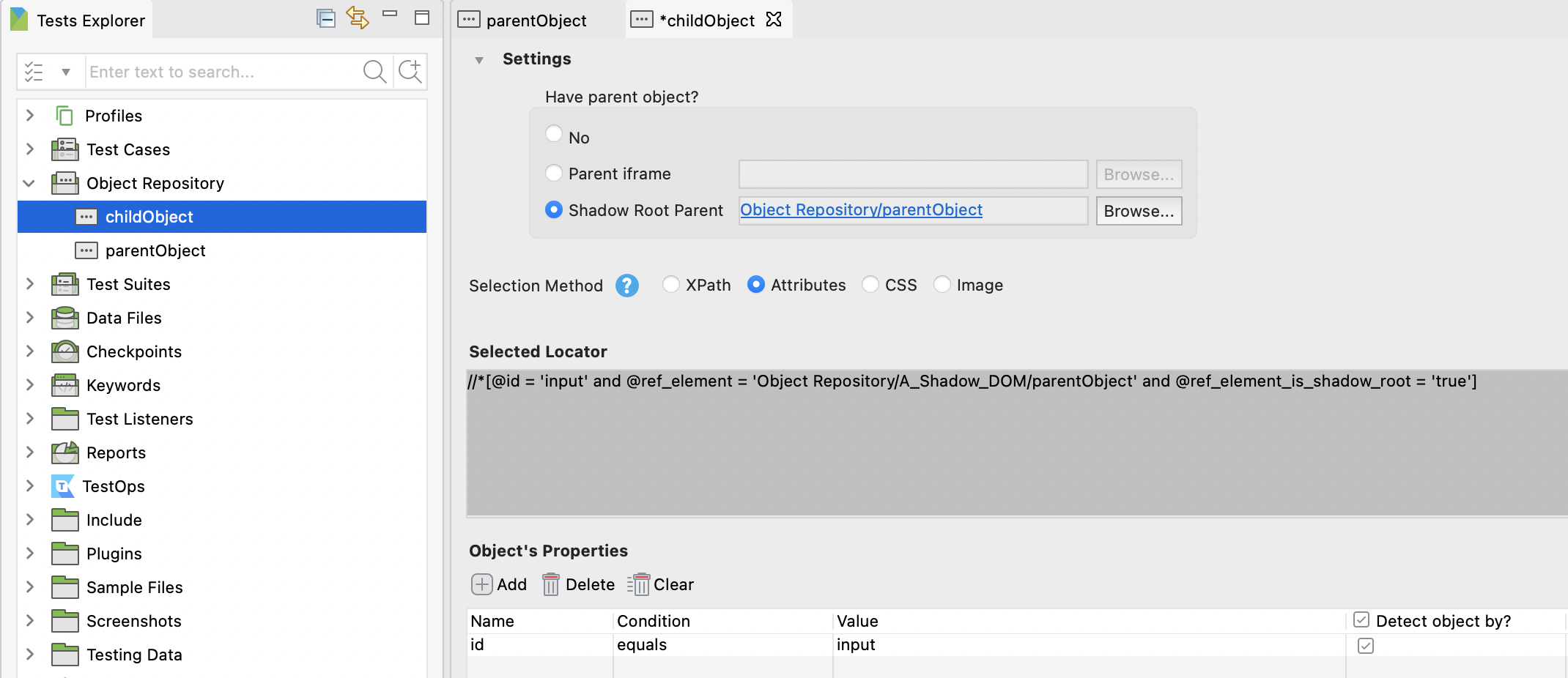
Create the child object
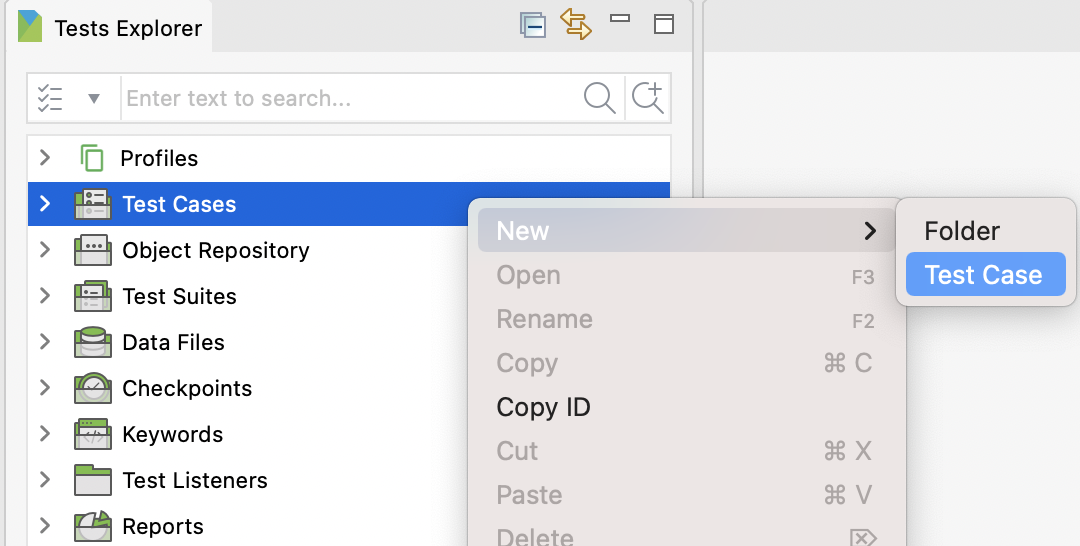
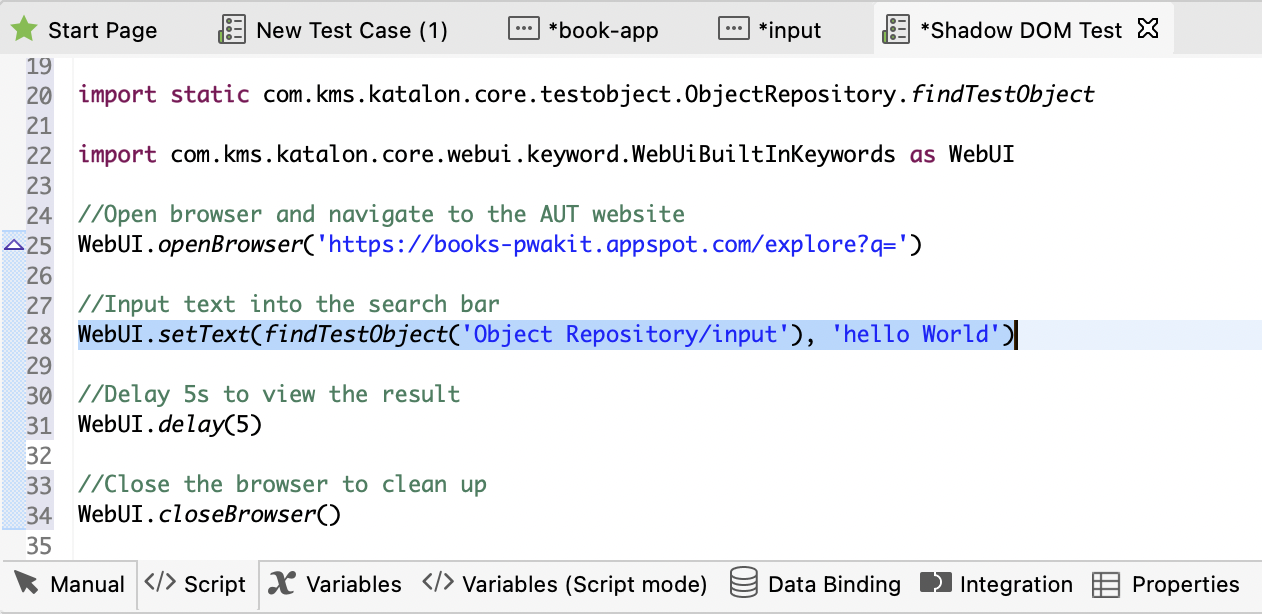
book_app as its Shadow Root Parent. Create a test case with shadow DOM objects
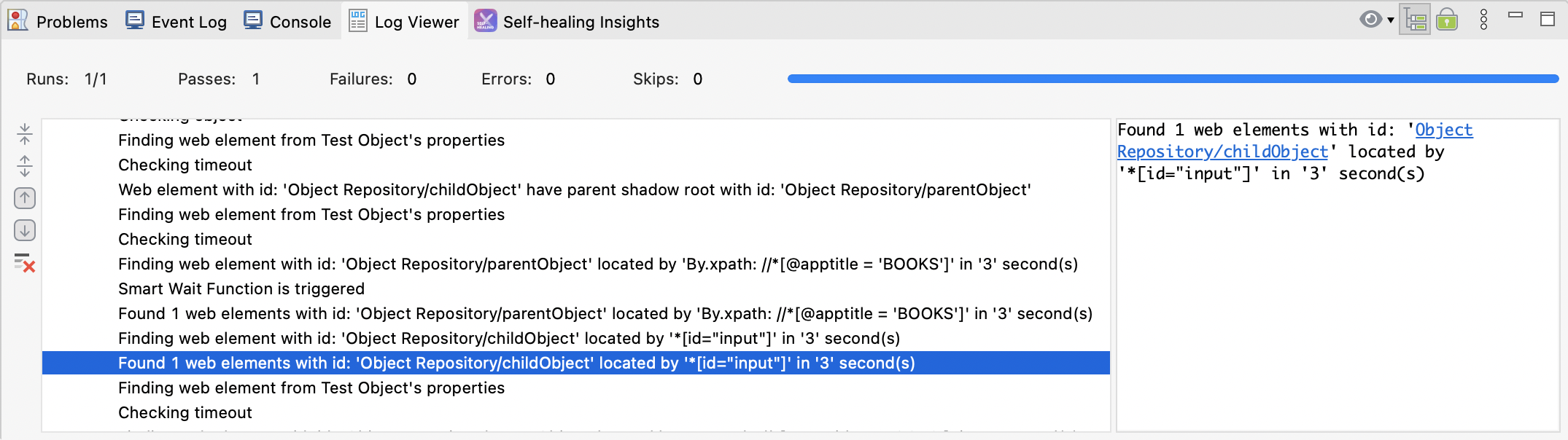
Work with shadow DOM elements
From Katalon Studio version 8.6.0 onwards, you can test multi-level of nested shadow DOM using Record and Spy utility.
To work with shadow DOM elements, follow these steps:
Limitations
- Katalon Studio does not support recording the click action on test objects with the shadow DOM button object type. Some elements on shadow DOM cannot be detected by Selenium 3, so they might be unclickable. The workaround for this issue is to manually replace the Click keyword with the Enhanced Click keyword. See [WebUI] Enhanced Click.
- When using Record and Spy utilities, you cannot take screenshots of shadow DOM test objects. Katalon Studio does not support the XPath and Screenshot locator strategies for shadow DOM test objects. We recommend using the CSS locator strategy only.
Modify object properties at runtime
If you have multiple and similar objects you want to quickly interact with during test execution, and you really don't want to spend time writing duplicate steps to interact with them, the approach below will help you reduce the time and maintain cleaner codes.
Use CSS or XPath to locate your elements, and then you start changing the IDs. For example:
TestObject yourObject = WebUI.modifyObjectProperty(findTestObject('Object Repository/Some object'), 'css', 'equals', '#${i}', true)
where 'i' is the loop counter. You can put it all inside of a loop that will read your excel sheet:
for (def i=0; i <= fineTestData('Path to your excel').getRowNumbers(); i++) {}
https://www.katalon.com/resources-center/tutorials/data-driven-testing/ for linking data with test.
Credit to Mate Mrse